-
일본 웹사이트 디자인, 무엇이 다를까?
- 현장·인터뷰
- 일본
- 도쿄무역관 김혜원
- 2020-07-22
- 출처 : KOTRA
-
- - 일본의 문화적 배경을 철저히 반영한 웹 디자인 -
- - 대부분의 정보는 메인 화면(First View)에서 확인 가능 -
코로나19의 확산에 따라 전통적으로 오프라인 대면 상담이 주를 이뤘던 일본에서도 최근 비대면 온라인 전시회, 웹 세미나 등 새로운 시도가 점차 증가하고 있다. 이렇게 비대면 온라인 사업이 확대되면서 웹을 통한 정보 발신의 중요성이 날로 높아지고 있다.
이 때 기업의 홈페이지는 바이어가 가장 쉽게 기업 정보에 접근할 수 있는 경로가 된다. 다만 일본 웹사이트의 UX(User Experience)/UI(User Interface) 디자인은 타국가의 디자인과는 다른 특징을 가지고 있다.일본의 웹사이트, 한국과는 무엇이 다를까?
한국과 일본 웹사이트 비교 시 눈에 띄는 차이점은 사이트의 첫 페이지에서 텍스트를 통해 전달되는 정보의 양이다. 한국 웹사이트는 시각적 요소를 강조한 이미지를 중심으로 스크롤을 통해 화면을 이동하면서 상세한 정보에 접근할 수 있도록 구성하는 반면 일본 웹사이트는 다량의 정보를 첫 페이지에 한 번에 전달하려고 하는 경향이 강하다. 이를 정리하면 아래와 같다.
한국과 일본 홈페이지 특징 비교
한국
일본
이미지 중심
텍스트 중심
레이아웃 크기가 명확
대표 상품만 표시, 의도적 여백
레이아웃이 작고 세세
텍스트, 이미지 여백 없이 균형 있게 배치
클릭 버튼 최소화
상세 페이지로 넘어가는 클릭 버튼 많음.
글씨체 통일
글씨체의 통일성이 없음.
자료: KOTRA 도쿄 무역관 작성
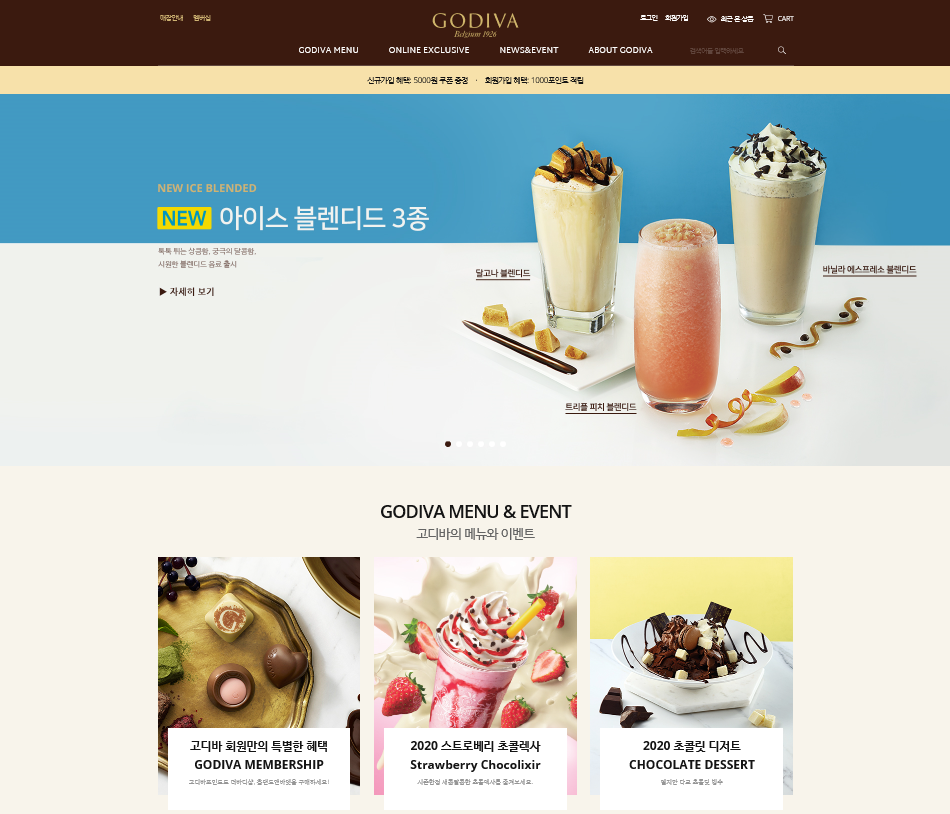
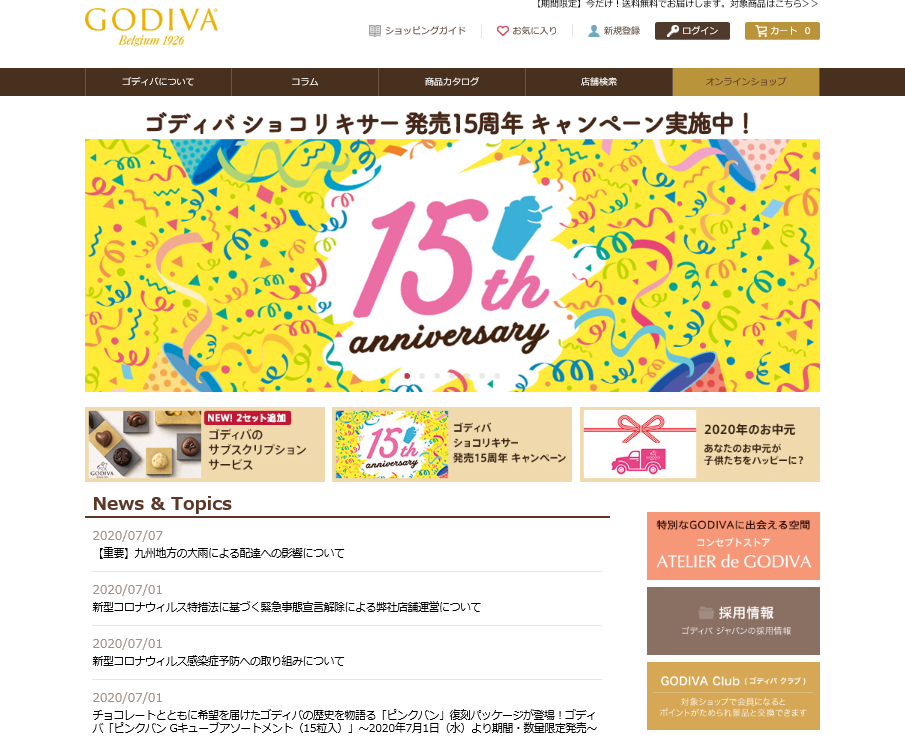
한국과 일본의 GODIVA 홈페이지를 예를 들어 비교해보면 이러한 특징을 더 명확하게 파악할 수 있다. 한국 웹사이트는 GODIVA라는 브랜드와 현재 프로모션 중인 시즌 음료에 초점을 맞춘 이미지 중심의 간략하고 여유 있는 내용으로 페이지를 구성한다. 반면 일본 웹사이트는 시즌 음료와 개최 중인 캠페인은 물론 뉴스와 공지사항까지도 첫 페이지에 노출되도록 구성한다.
한국 GODIVA 웹사이트 메인화면


자료: GODIVA 한국 홈페이지
한국 웹사이트는 전체적으로 사진이 많고 동영상 등 시각적 요소를 통해 감각적으로 전달하고 있어 제품을 상상하기 쉽다. 신제품이나 주요 제품을 중심으로 소비자에게 필요한 정보만을 눈에 띄게 배정함으로써 강조하고자 하는 내용을 명확하게 전달한다.
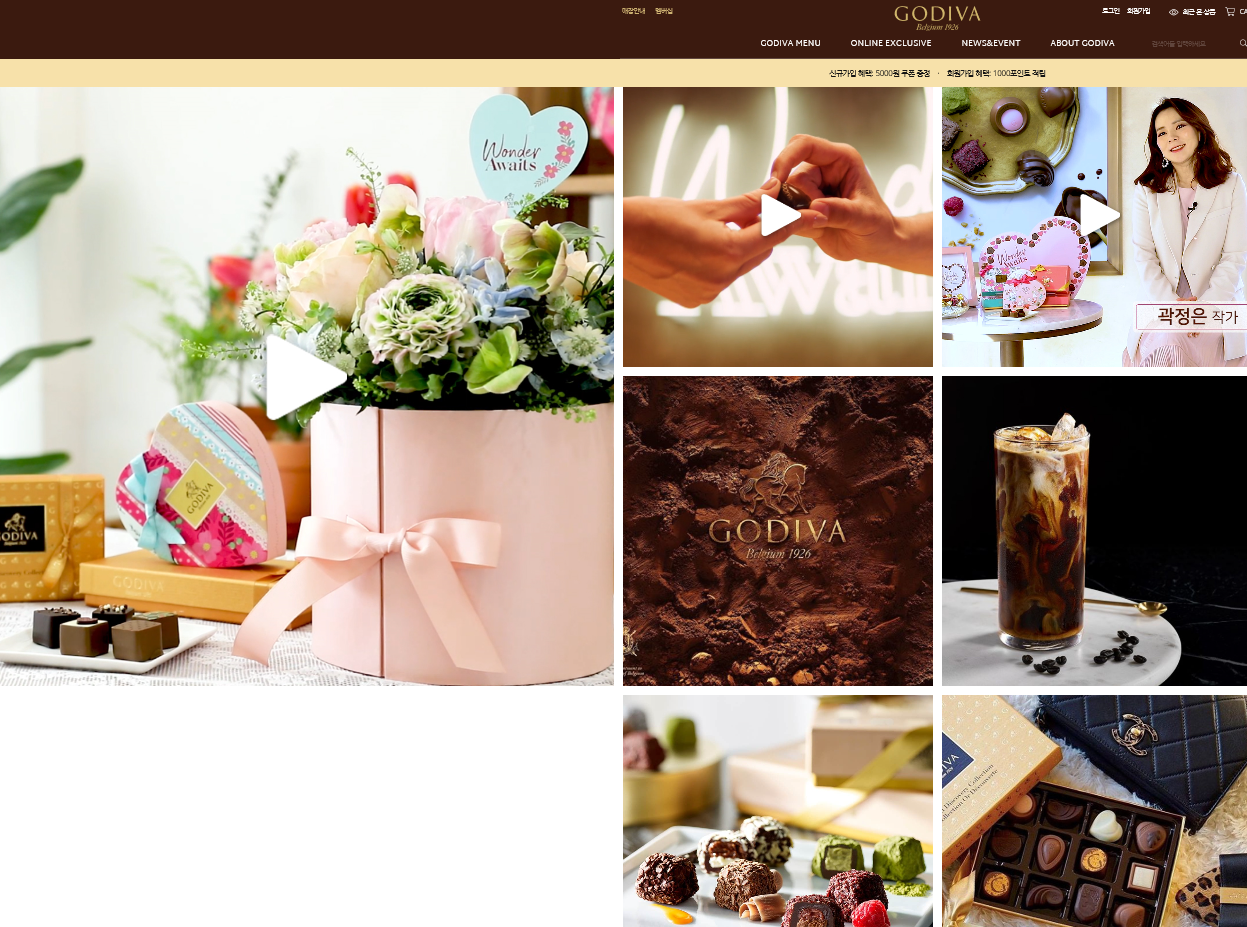
일본 GODIVA 웹사이트 메인화면


자료: GODIVA 일본 공식 홈페이지
일본 웹사이트는 전체적으로 글이 많고 메뉴나 항목 등 글과 사진을 여백없이 배치하기 때문에 한 페이지에서 다양한 정보를 얻을 수 있다. 하지만 정보량이 많아 강조하고자 하는 내용을 파악하기 어렵다.
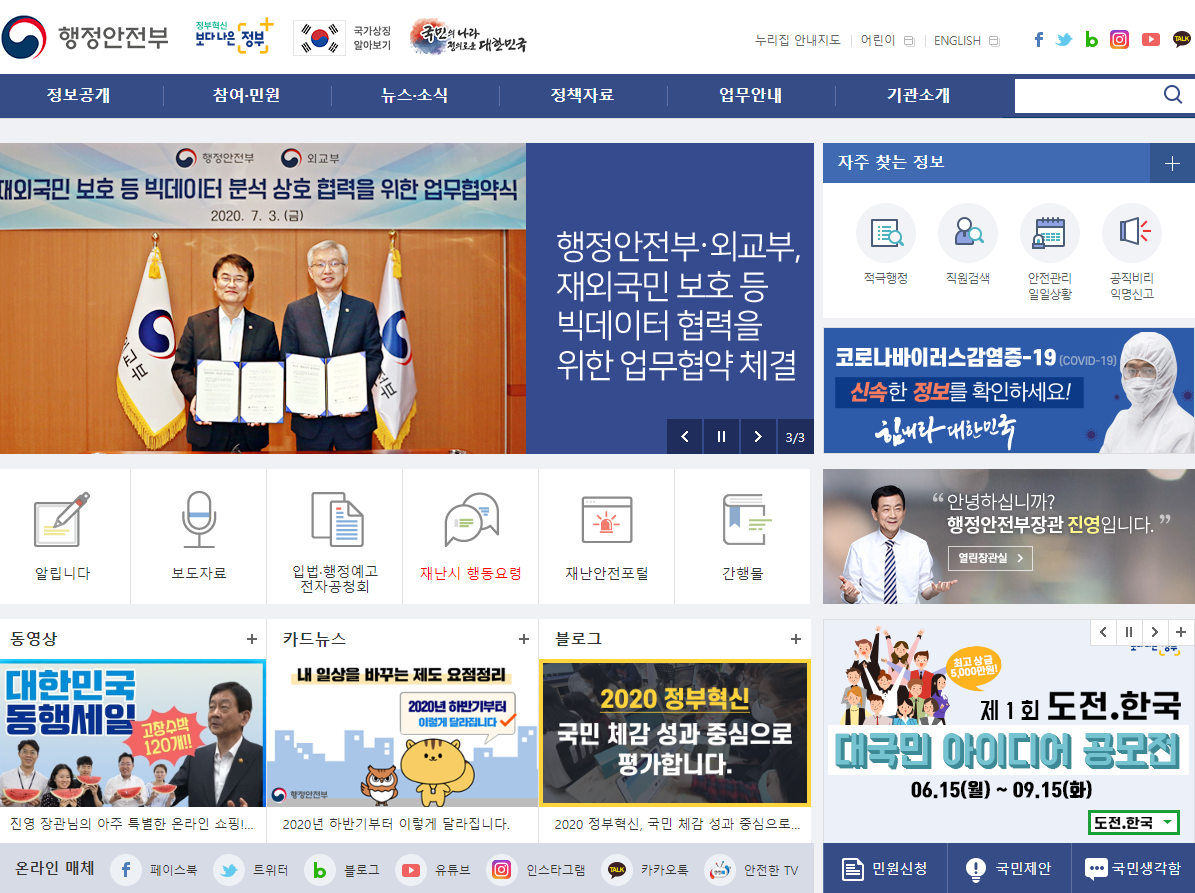
이러한 특징은 기업 홈페이지뿐만 아니라 각 국가 정부 홈페이지에서도 발견할 수 있다. 한국의 행정안전부 홈페이지는 각종 정책 내용을 포함한 다량의 정보를 다양한 이미지로 영상과 링크를 통해서 전달한다. 반면 일본의 방재정보 공식 홈페이지는 중요한 정보를 대부분 텍스트 링크만으로 전달하고 있다.
한-일 양국 정부 홈페이지 예시


자료: 한국 행정안전부 공식 홈페이지, 일본 방재정보 공식 홈페이지
일본의 웹사이트, 왜 다를까? ① 소비자의 편의를 고려한 배치 선호
그렇다면 일본의 웹사이트는 왜 이렇게 한국 혹은 타국가 홈페이지와 다른 특징을 가지고 있을까? 이는 일본의 사회 문화와 크게 연관이 있는 것으로 보인다.
먼저 일본 기업들의 비즈니스 관습이란 측면이다. 한국은 큰 사진을 전체 화면에 배치하는 디자인을 선호하는데 이것은 제품 이미지를 중요시하는 한국 기업의 특징이라 할 수 있다. 이처럼 이미지로 제품을 홍보하는 한국과 달리 일본은 제품의 효과나 특징을 직접적인 설명으로 전달하는 경우가 많다. 특히 첫 페이지에 최대한 많은 정보를 기재하고 상세 내용은 클릭 후 다음 화면에서 확인하도록 구성한다. 일본은 First View(첫 페이지에서 열람 가능한 정보)에서 나타내는 정보량을 중요시해 이미지를 강조하기보다는 정확한 정보를 제공함으로써 소비자로부터 신뢰감을 얻을 수 있다고 믿는다.
일본인에게 웹사이트는 카탈로그와 같은 역할을 한다. 브로슈어처럼 작은 공간에서 최대한 집중력있게 정보를 제공하고 이용자의 주목을 끌기 위해 첫 페이지에 반드시 Catch Copy(캐치프레이즈, 슬로건을 뜻하는 일본식 영어)를 표시하라고 할 정도다. 그래서 최신 정보, 이벤트, 추천 메뉴 등을 표시해 이용자가 원하는 정보를 쉽게 찾을 수 있도록 메뉴 배치를 순서대로 나열하는 것이 일반적이다.
일본의 웹사이트, 왜 다를까? ② 히라가나(ひらがな), 한자(漢字)에 따라 다른 글씨체
일본어 글씨체 역시 이러한 웹사이트 구성에 큰 영향을 미치고 있다. 고딕체는 해상도가 낮은 디스플레이에서도 명확하게 일본어가 표시되도록 설계된 글씨체로 일본 웹사이트에서는 기본적으로 고딕체(ゴシック体)와 명조체(明朝体)를 사용한다. 일본어는 한자도 사용하기 때문에 한자와 어울리는 글씨체를 사용하기도 한다. 하지만 한자 전용 글씨체가 많지 않아 내용을 강조하는데 제한적이기 때문에 이런 경우 한자가 돋보이도록 명조체를 사용한다. 상황에 따라 다른 글씨체를 사용하면 전달하고자 하는 문장이 통일성이 없어 보이는 경우가 있다.
한글파일에 일본 한자를 입력하면 인식이 되지 않거나 글씨가 깨지는 경우가 종종 발생한다. 일본어로 문서를 작성하기 위해서는 Word 파일을 사용해야 문제없이 입력이 된다. 하지만 Word에도 한자에 적합한 글씨체가 많은 편은 아니다.
명조체를 사용한 일본 GODIVA 홈페이지

자료: GODIVA 일본 공식 홈페이지
컨설팅 A사의 웹사이트 관련 담당자 인터뷰
앞서 언급한 바와 같이 일본 웹사이트 고유의 특징에 대해서 구체적으로 알아보고자 KOTRA 도쿄 무역관은 웹사이트 관련 컨설팅 A사 담당자와 인터뷰를 진행했다.
Q1. 일본 웹사이트는 First View를 중요시해 첫 페이지에서 많은 정보를 제공한다. 가장 큰 이유는 무엇인가?
A1. 일본은 First View에서 ‘효율성’을 요구한다. 사이트 이용자는 새로운 웹사이트를 발견했을 때 조금이라도 시간을 절약하기 위해 첫 페이지에서 ‘가장 중요한 정보가 무엇인지’를 파악하려고 한다. 특히 First View에서 아래 정보를 한 눈에 보기를 원한다.
・ 유익한 캠페인 정보가 있는지, 그것은 얼마나 할인되는지
・ 신제품과 특가 제품은 무엇인지
・ 사이트에서 어떤 정보를 확인할 수 있는지, 이 회사에서 무엇을 제공해주는지에 대한 전체적인 이미지
또한 사이트 이용자의 대부분은 다른 회사의 서비스와 비교해 제품을 검토하려고 하기 때문에 경쟁사와 비교하기 쉬운 내용을 중심으로 작성한 웹사이트를 선호한다. 예를 들어 이용자가 First View에서 파악하고자 하는 정보는 다음과 같다.
・ 여름 의류 할인 기간에 실제로 할인 행사를 실시하고 있는지, A・B・C사의 웹사이트를 방문해 First View를 확인한다
・ 배달 음식을 주문하기 위해 최근 유행하고 있는 서비스(포장주문, 배달 장소 지정)를 이용하고 싶은데 먼저 그런 서비스가 있는지 A・B・C사의 웹사이트를 방문해 First View를 확인한다
Q2. 일본 웹사이트 특유의 디자인이 있는가?
A2. 정해진 형식은 없으나 트렌드에 따른 디자인이 있다. 디자인에서 중요시하는 것 중 하나는 ‘신뢰도’다. 이용자는 웹사이트가 트렌드에 맞는 최신 디자인인지, 오탈자나 과장된 표현은 없는지, 숫자나 선명한 사진 등을 보고 좋은 품질 또는 좋은 서비스인지를 한 눈에 알 수 있는지, 최신 정보의 날짜가 오래되지 않았는지, 중요한 보도 자료를 실시간으로 First View에서 확인할 수 있는지, 정보를 적절하게 업데이트하는지 등을 파악하려고 한다. ‘New’라고 기재한 내용이 6개월 이상 지난 정보인 경우 신뢰도가 떨어진다.
Q3. 일본 웹사이트 작성 시 주의사항은?
A3. 디자인의 최신 트렌드를 파악하자. 일반적으로 고딕체나 명조체를 많이 사용하지만 진부한 글씨체라는 이미지 때문에 최근에는 조금 더 세련된 글씨체를 사용하는 웹사이트가 늘고 있다. 지나치게 조잡하지 않은 디자인이나 컴퓨터뿐만 아니라 태블릿 PC, 스마트폰에서도 호환가능한 리스폰시브 디자인(Responsive Design)이면 좋다. 세련되지 못한 배경색이나 그라데이션은 피한다.
오탈자에 주의하고 과장된 표현은 절대 사용하지 말자. 시대에 뒤떨어진 구식 표현이나 오래된 정보가 없는지 확인한다. 강조하고 싶은 것은 돋보이도록 하고 숫자나 선명한 이미지를 활용해 이해하기 쉽고 신뢰성이 있는 정보를 제공한다. 기본적으로 영어는 일본어로 번역할 필요는 없으나 번역을 해야만 의미가 전달되는 어려운 영어는 사용하지 않도록 한다. 이런 점을 고려한다면 트렌드에 맞는 웹사이트를 작성할 수 있을 것이다.
제품 이미지와 정보량의 균형이 중요
디지털시대로 발전했지만 일본 사회에는 아날로그 성향이 많이 남아있어 잡지나 전단지, 쿠폰, 제품 카탈로그 등 종이제품을 여전히 많이 사용한다. 따라서 일본 소비자들은 종이에 인쇄된 활자를 직접 보며 확인하는 것에 익숙하기 때문에 가능한 첫 페이지에 많은 정보가 들어 있기를 원한다.
한국과 일본의 웹디자인에 차이가 있는 것은 문화적인 특징과 성향, 가치관이 다르기 때문이다. 일본인은 제품을 구입할 때 제품의 설명이 길어야 안심하고 결정하는 경향이 강하다. 즉, 구매 결정을 내리기 전에 긴 묘사와 기술적인 설명서를 통해서 확신을 얻는다는 것이다.
특히 제품을 소개할 때의 과장되고 명확하지 않은 표현은 자제하는 것이 좋다. 절제된 표현과 알맞은 정보를 제공해 소비자에게 신뢰를 얻을 수 있도록 하는 것이 일본에 진출하는 한국기업에 필요할 것으로 보인다. 한국과 일본의 웹사이트의 특징을 잘 활용해 기업의 특성과 제품 및 서비스를 정확하게 설명하고 소비자가 판단할 수 있는 정보를 균형 있게 제공하는 것이 중요하다.
자료: 한국 행정안전부, 일본 내각부, GODIVA 홈페이지, 인사이트, 관련기업 인터뷰 및 KOTRA 도쿄 무역관 자료 종합
<저작권자 : ⓒ KOTRA & KOTRA 해외시장뉴스>

KOTRA의 저작물인 (일본 웹사이트 디자인, 무엇이 다를까?)의 경우 ‘공공누리 제4 유형: 출처표시+상업적 이용금지+변경금지’ 조건에 따라 이용할 수 있습니다. 다만, 사진, 이미지의 경우 제3자에게 저작권이 있으므로 사용할 수 없습니다.
-
1
일본 디지털 마케팅의 최신 트렌드
일본 2021-09-13
-
2
[기고] 캐나다 UX/UI 디자이너가 말하는 취업 성공 노하우 A to Z
캐나다 2021-09-03
-
3
일본의 캐시리스, 어디까지 왔나?
일본 2021-05-25
-
4
일본, 빅데이터와 인공지능을 활용한 디지털 광고 및 사이니지 광고가 성장 중
일본 2021-12-20
-
5
코로나19로 상승세를 타고 있는 미국 웹사이트 제작시장
미국 2020-11-18
-
6
일본 금융권에서 주목받고 있는 비대면 본인인증 서비스
일본 2021-10-26
-
1
2021년 일본 석유산업 정보
일본 2022-01-20
-
2
2021년 일본 의료기기 산업 정보
일본 2022-01-20
-
3
2021년 일본의 산업 개관
일본 2021-12-29
-
4
2021 일본의 정보 보안 산업
일본 2021-12-29
-
5
2021 일본의 수산업
일본 2021-12-29
-
6
2021 일본의 자동차 산업
일본 2021-12-29













